Kits Help Site
Content Strategy
When I joined the Kits Team in 2019, there was no documentation, just a form users could fill out requesting help. And while the older version of the tool had a few documentation pages, it was far from comprehensive. It also lacked good information architecture and an easy way to search.
Adding complete documentation to the application was a high priority before we started shifting all users to the newly redesigned tool. I had the following goals for the design of the new documentation:
- A search option would be prominent in the design.
- The design and organization of the content would be inline with other supported tools.
- It could easily be updated by everyone on the team including non-technical staff.
- It had to be free and open source to align with our goal of eventually open-sourcing the code for the application.
I decided that Jekyll would be a good fit. Luckily, I found a Jekyll documentation theme, Just the Docs, that was nearly a perfect fit. Some minor styling was all that was needed to incorporate the documentation with the product.
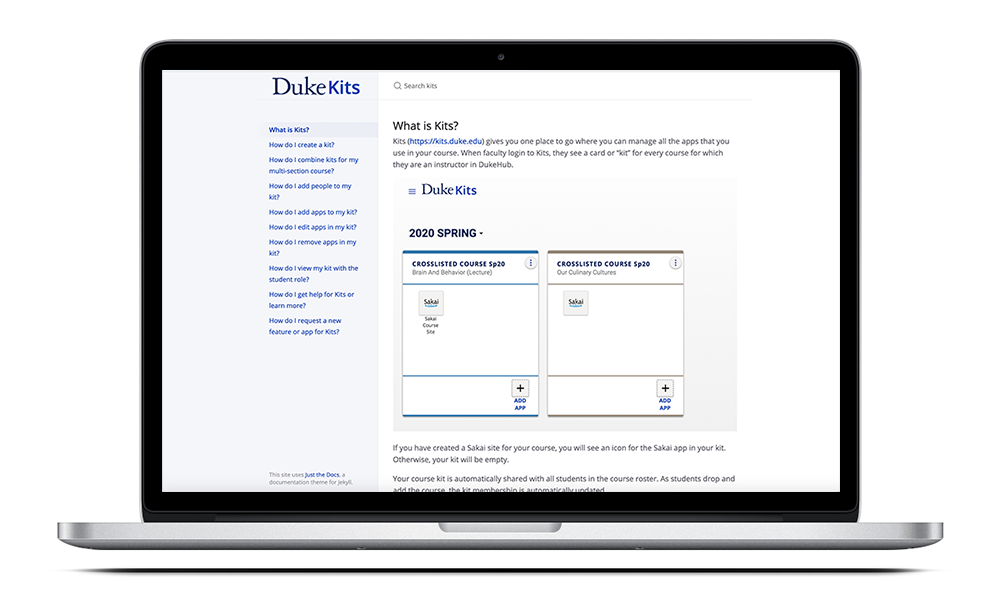
In the Just the Docs theme, the search box is persistent and displays at the top of all pages allowing users to quickly find the information they need. The Jekyll pages are in the team’s GitHub repo making it easy for everyone on the team to update documentation using Markdown. This was a big improvement to the in-app pages in the old design that required a developer to maintain.
The structure of the documentation follows the same structure as our documentation for other tools which includes a table of contents and page titles framed as questions such as “How do I…”.

Outcome
We are still collecting data, through both usage analytics and interviews, on how people are using the new documentation. So far, qualitative user feedback has been favorable.